
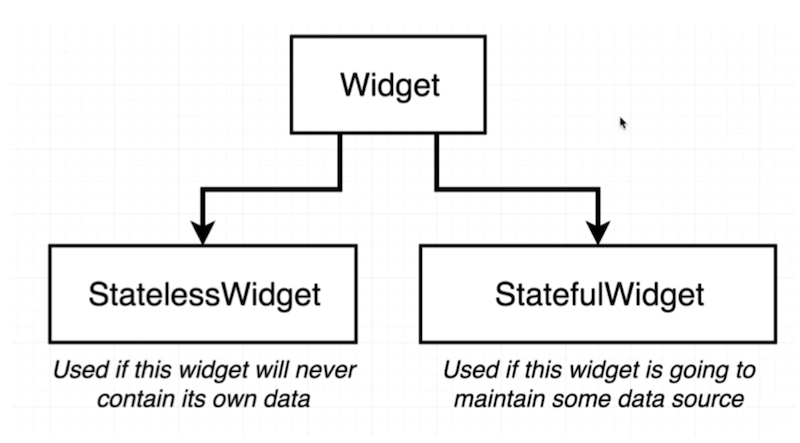
ต่อไปเราจะเขียนโค้ด ที่ถูกต้อง หรือมี ความซับซ้อนมากขึ้น โดยต่อยอดจาก การใช้ AppBar บน Scafold ครั้งที่แล้ว ในการเขียน Widget จะสามารถเขียนได้ 2 แบบ
สอง อันนี้แตกต่างกัน ที่ ถ้าเราต้องการให้ Widget มีการแชร์ หรือ ใช้ ข้อมูล ที่อยู่นอก คลาส จะใช้ StatefulWidget แต่ถ้าต้องการให้แสดง หรือ โชว์ เฉยๆ ใช้ StatelessWidget วันนี่ มาสเตอร์ จะใช้ StatelessWidget

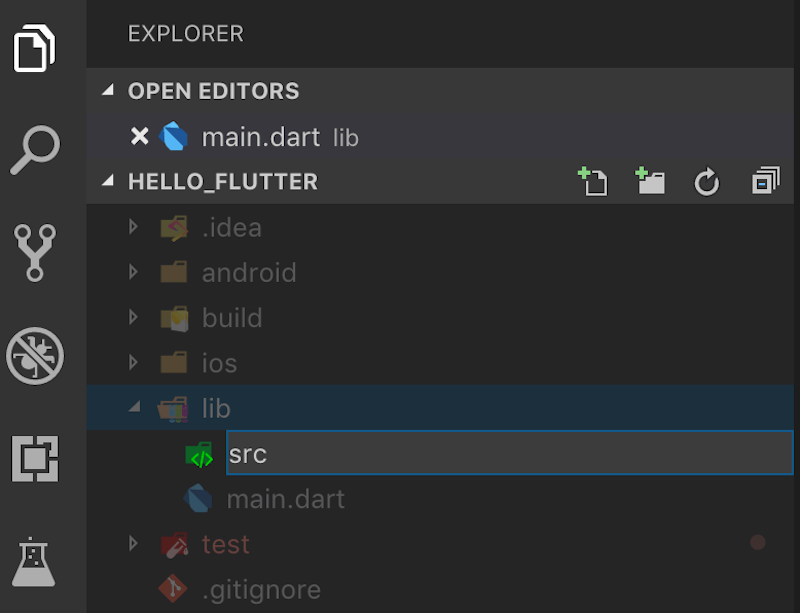
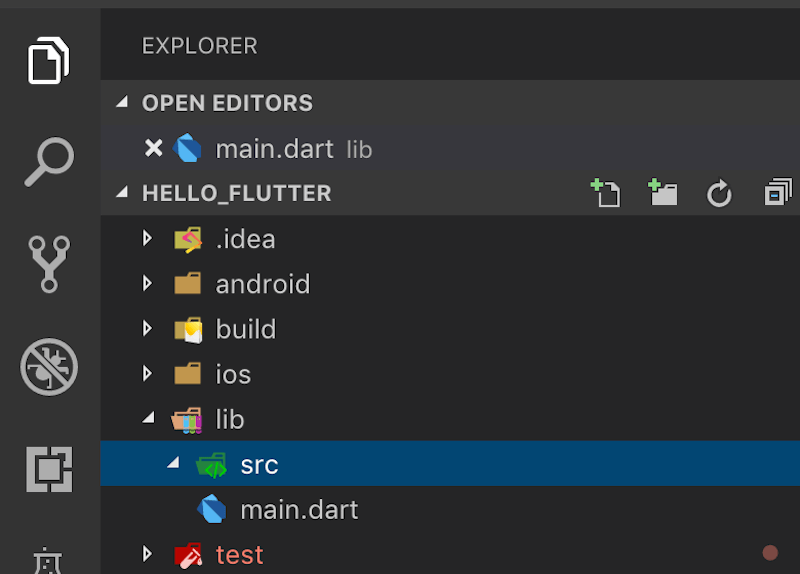
เริ่มจากการสร้างคลาส App ที่จะเก็บไว้ใน src สร้างโฟวเตอร์ เปล่าๆ ก่อน

ได้มาละ โฟวเตอร์ src ที่จะเก็บ คลาส App.dart ที่เราจะสร้างขึ้น
29/01/2019 12:54 AM
2014 © ปพลิเคชันไทย