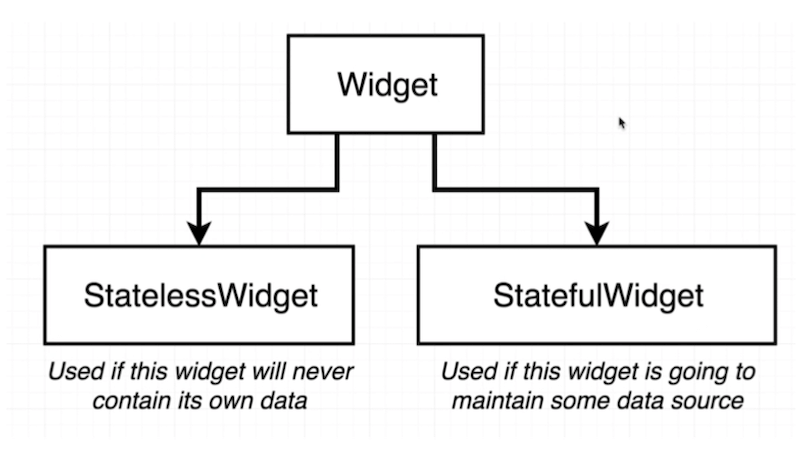
จากบทความที่แล้ว ที่เราทำ StatelessWidget

เมื่อ ข้อมูล ในตัวแปรใน คลาส App ไม่มีการเปลี่ยนแปลง. เราสามารถใช้ StatelessWidget ได้ แต่ ถ้ามี การเปลี่ยนแปลง ควรใช้ StatefulWidget ดีกว่า ครับ มาดูนี่

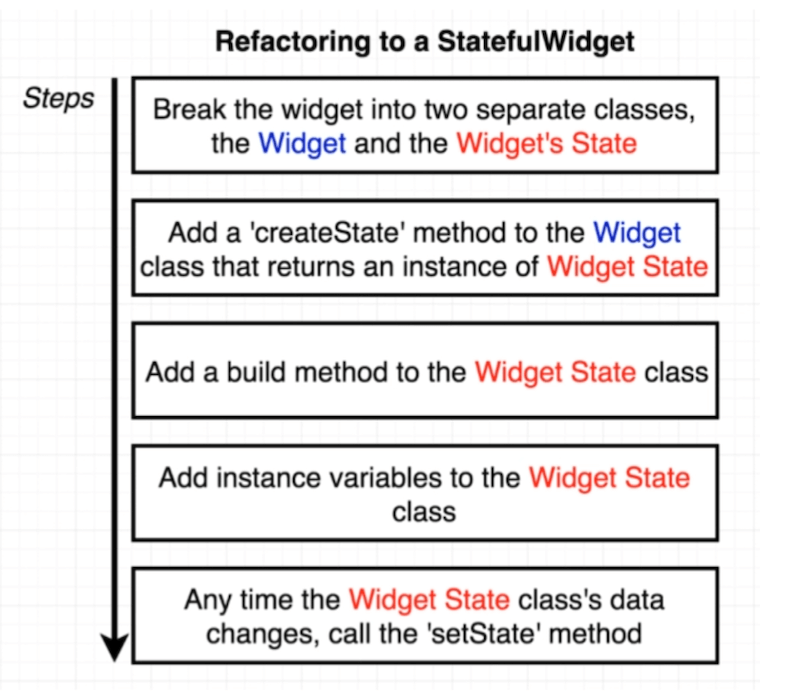
โจทย์ เราเป็นแบบนี่เดี๋ยวเราจะสร้าง คลาส ที่ทำการ สร้าง Widget App แบบ Array ไปแสดงใน Screen โดยใน Widget App จะมี การเปลียนแปลง ตัวแปร counter ด้วย

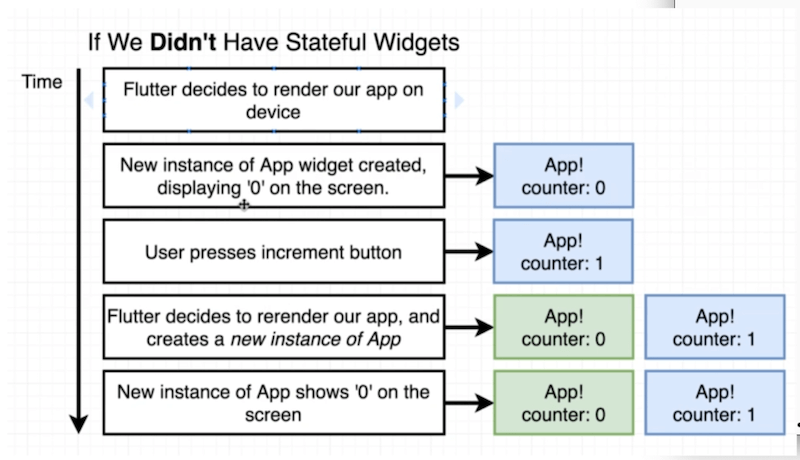
แบบ เดิมๆ ที่เราใช้ StatelessWidget หลักการของ Flutter จะเป็นการ rander App มาแปะ บน Screen ถ้าเรา ทำให้เกิดการเปลี่ยนแปลง จาก 0 ไปเป็น โน้นนี่นั้น การแสดง จะเอา ค่าที่ Rander ได้ครั้งแรกไปแสดงครับ ไม่เป็นไร ? งงๆ งั้นเราไปทำ Workshop กันก่อน เดี๋ยวมาสเตอร์ จะกลับมา อธิบายใหม่ ครับ

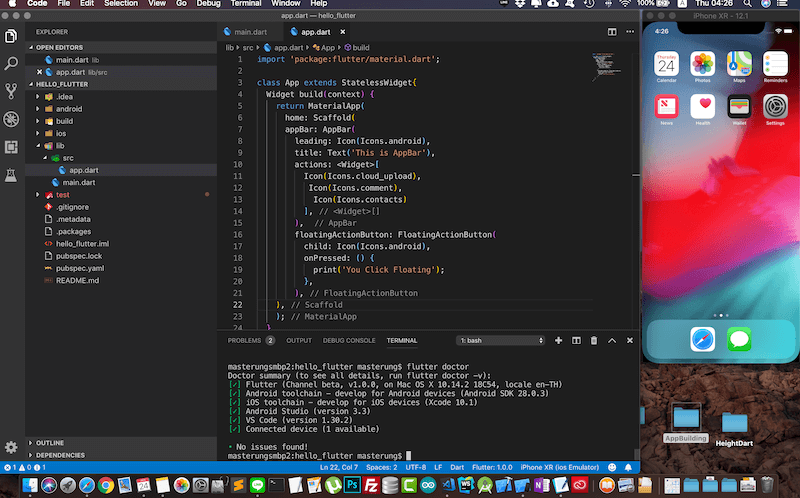
เปิดโปรเจ็ต เก่าของเราขึ้นมาเลยครับ ก่อนอื่นของนอกเรื่องก่อน มาสเตอร์ แนะนำให้ flutter doctor เพื่อตรวจสอบ Flutter ของเราว่ายัง ทำงานได้ดีอยู่ไหม ?
29/01/2019 09:18 PM
2014 © ปพลิเคชันไทย