จากบทความที่แล้วที่เราสามารถ สร้าง โปรเจ็ค Flutter โดยการ ใช้ Terminal ได้แล้ว ที่นี่เราจะลอง ใช้ VS code เปิด Project Flutter มาโค้ดกัน (ปกติใช้ Android Studio นะ วันนี่ ลอง VS code ครับ)

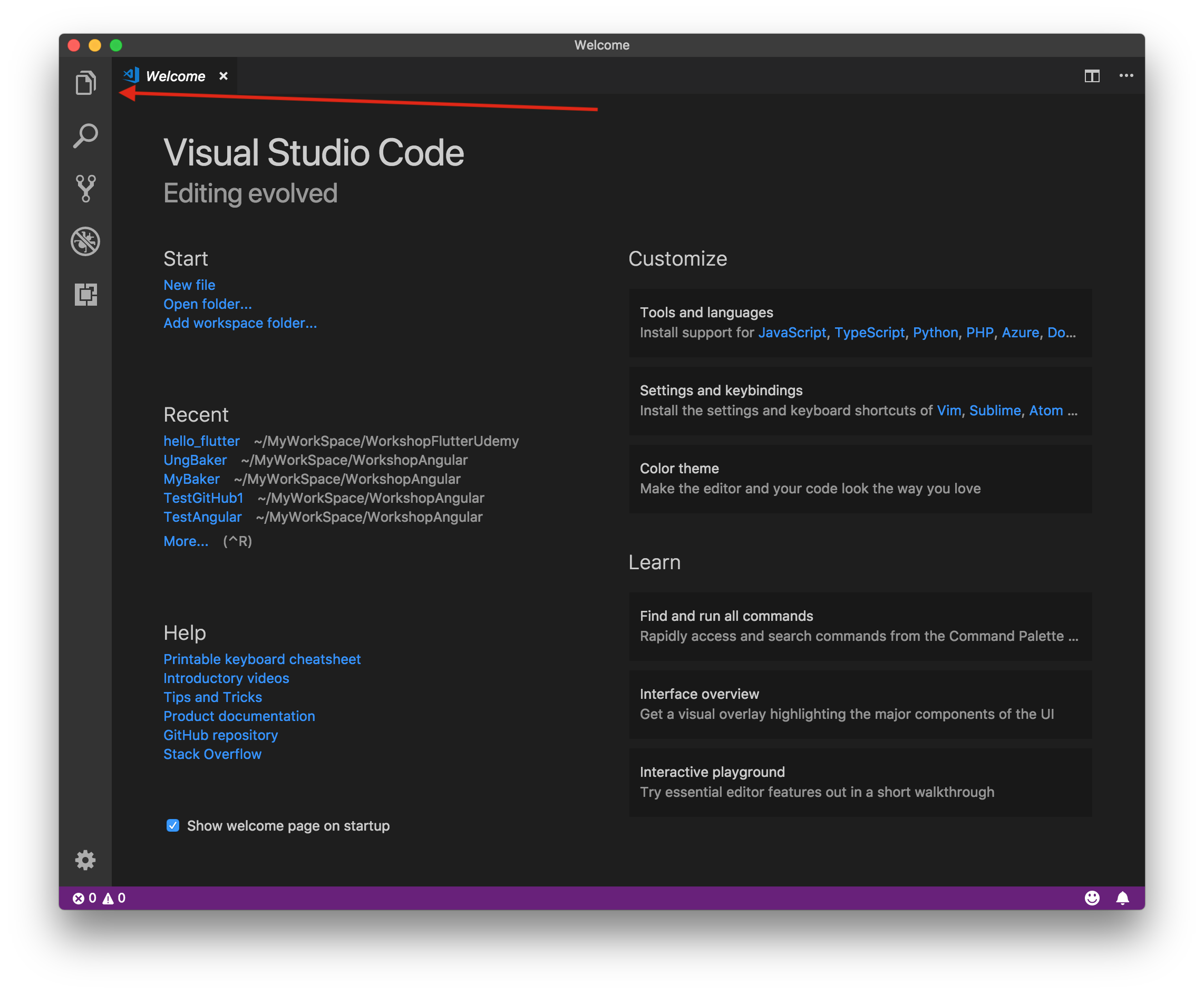
เปิด VS code ที่เราติดตั้งไว้ ออกมาเลยครับ แล้ว คลิกไปที่ ลูกศรชี้

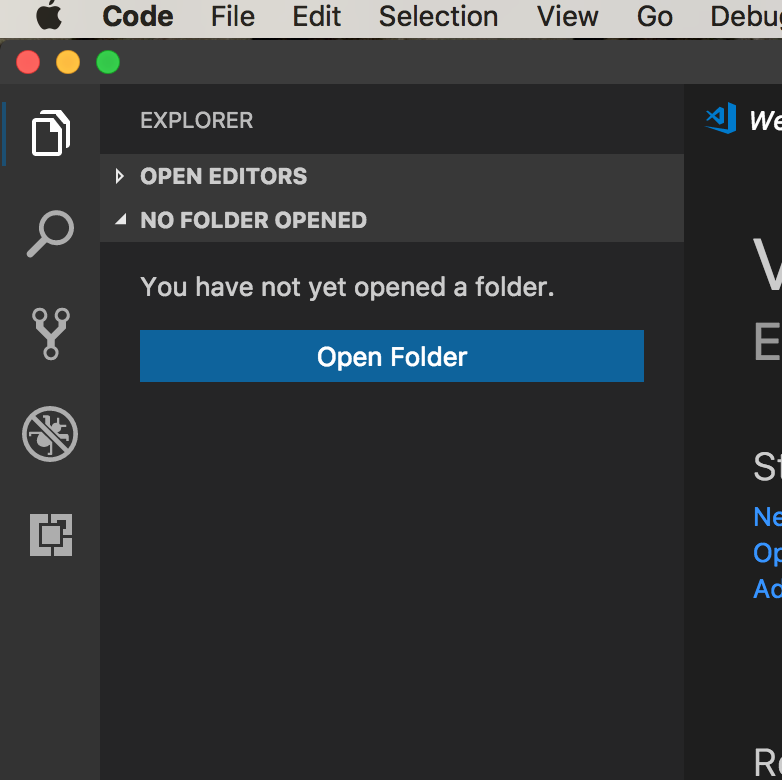
ที่ Open Folder

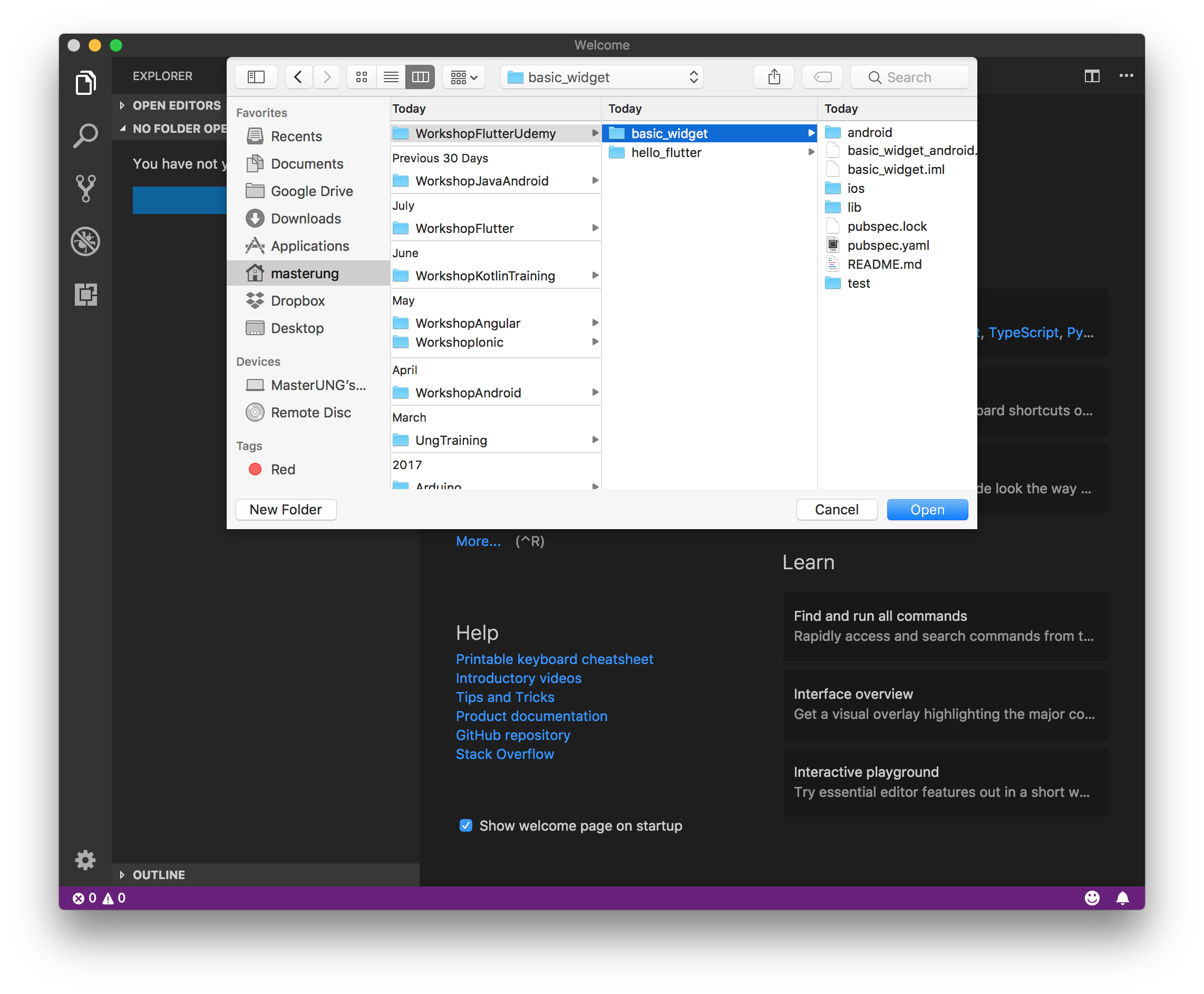
ให้ Brown ไปยังโฟวเตอร์ โปรเจ็ค Flutter ที่เราสร้างขึ้น

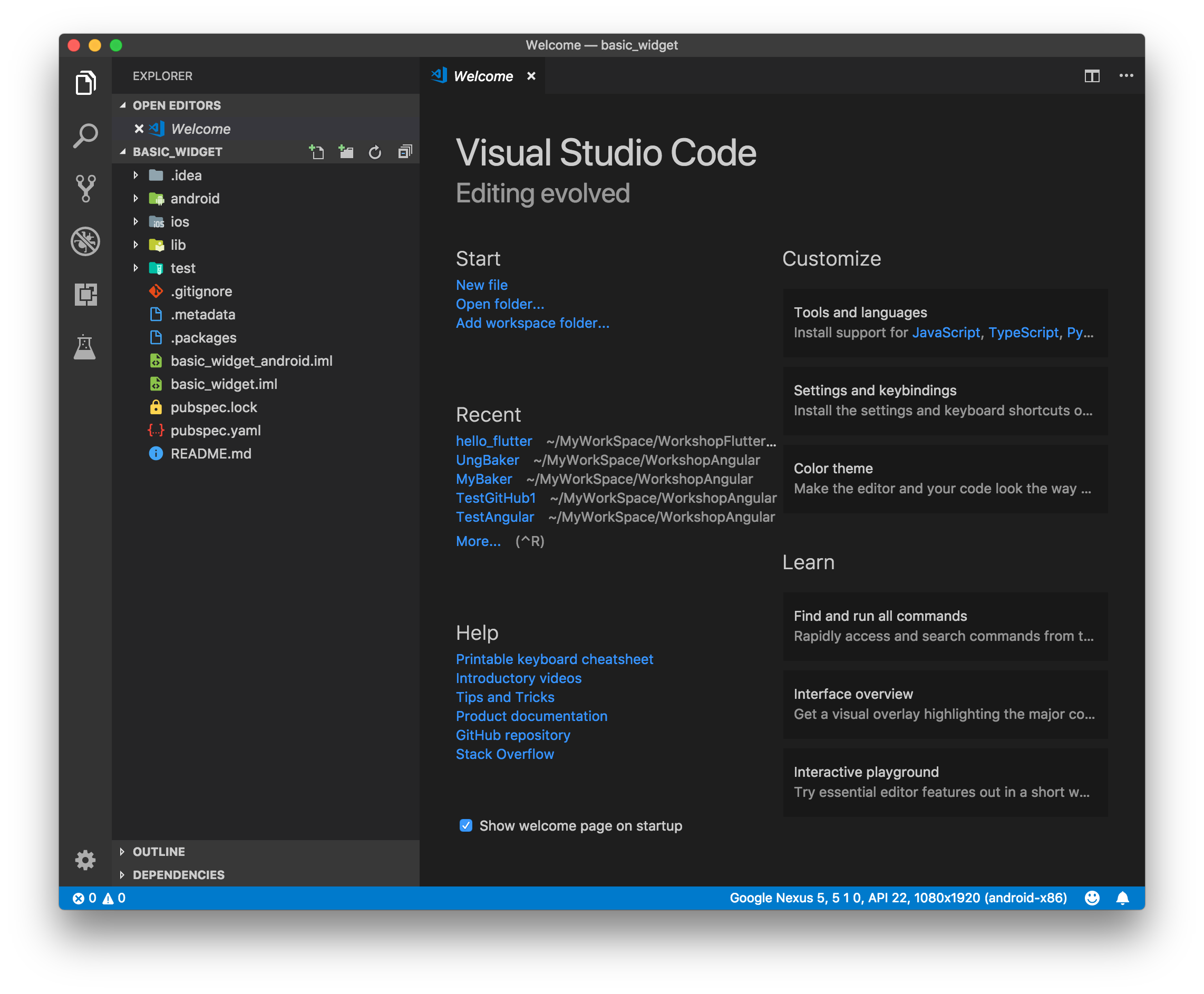
รอให้ VS code โหลด โปรเจ็ค Flutter จนเสร็จ

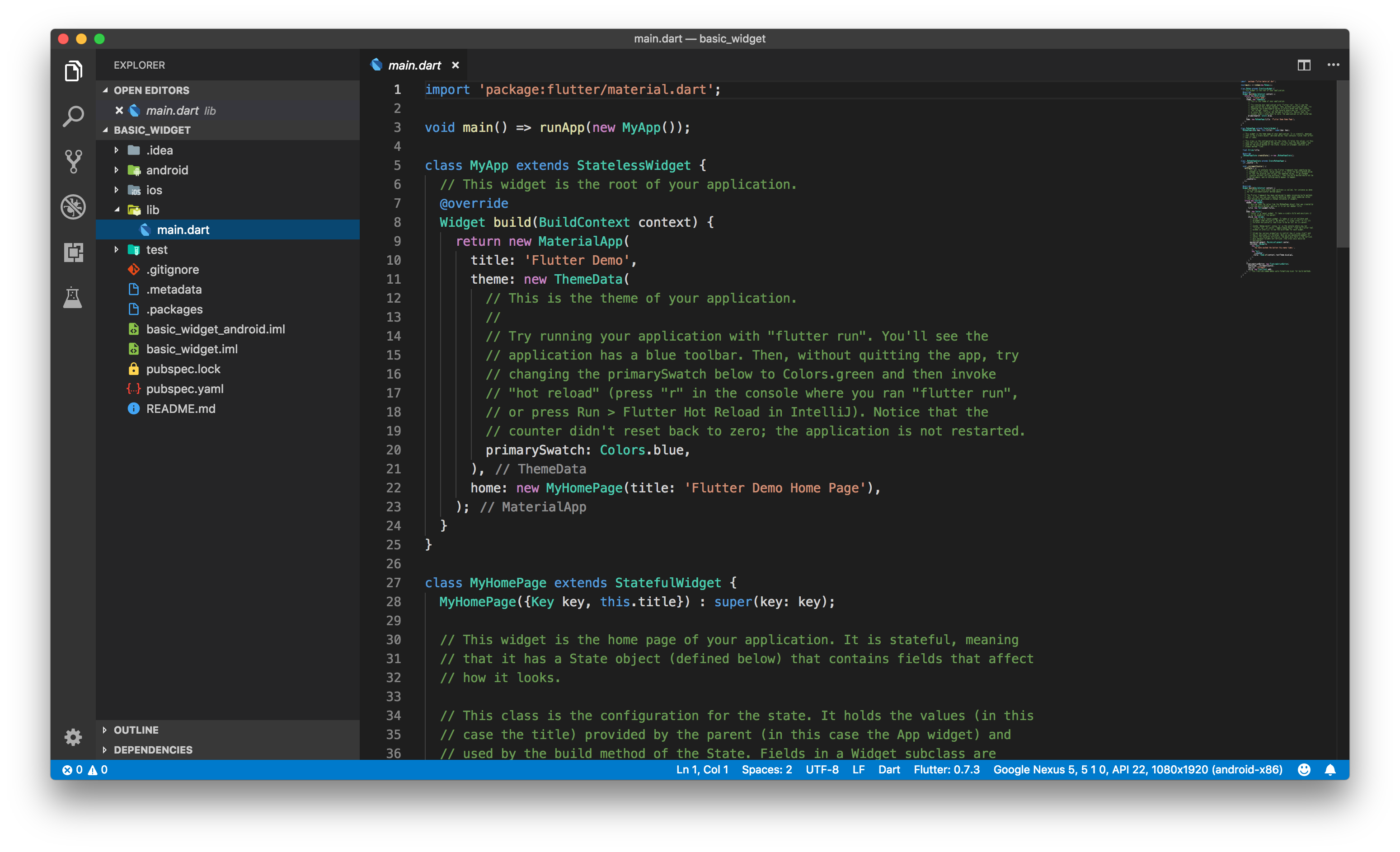
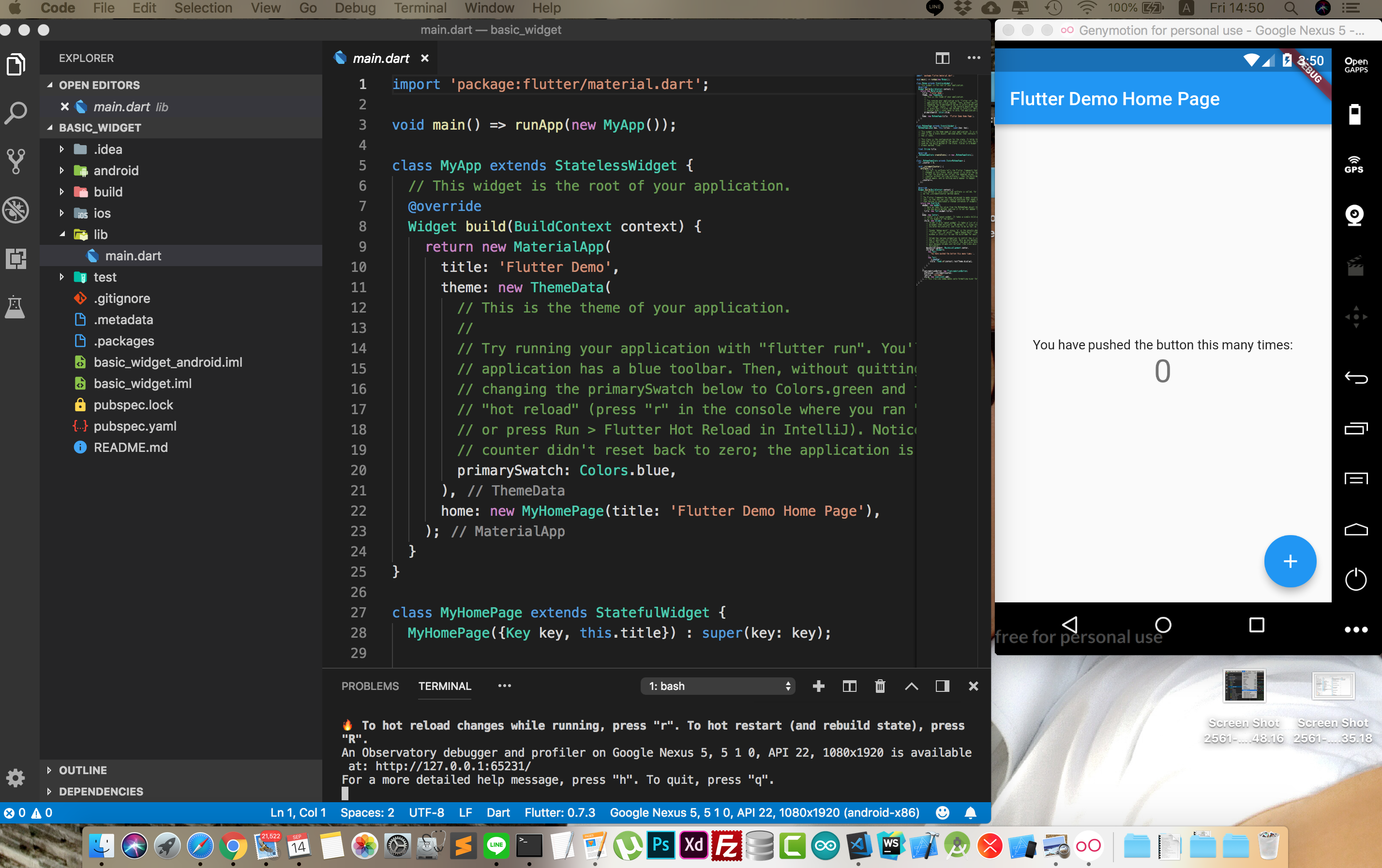
เปิด ไฟร์ main.dart ที่อยู่ใน โฟวเตอร์ lib นี่คือ คลาส หรือ ไฟร์ ในภาษา Dart ที่เราจะลุยต่อ

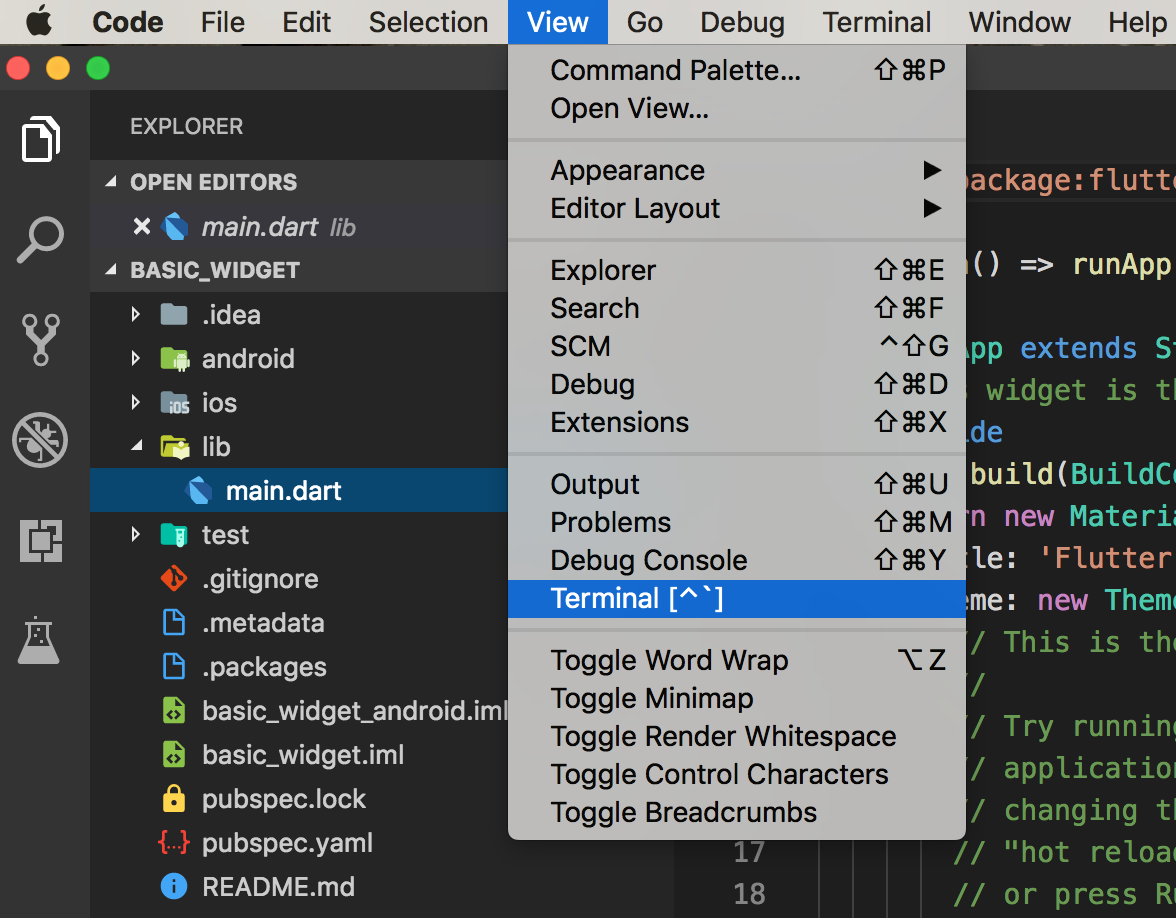
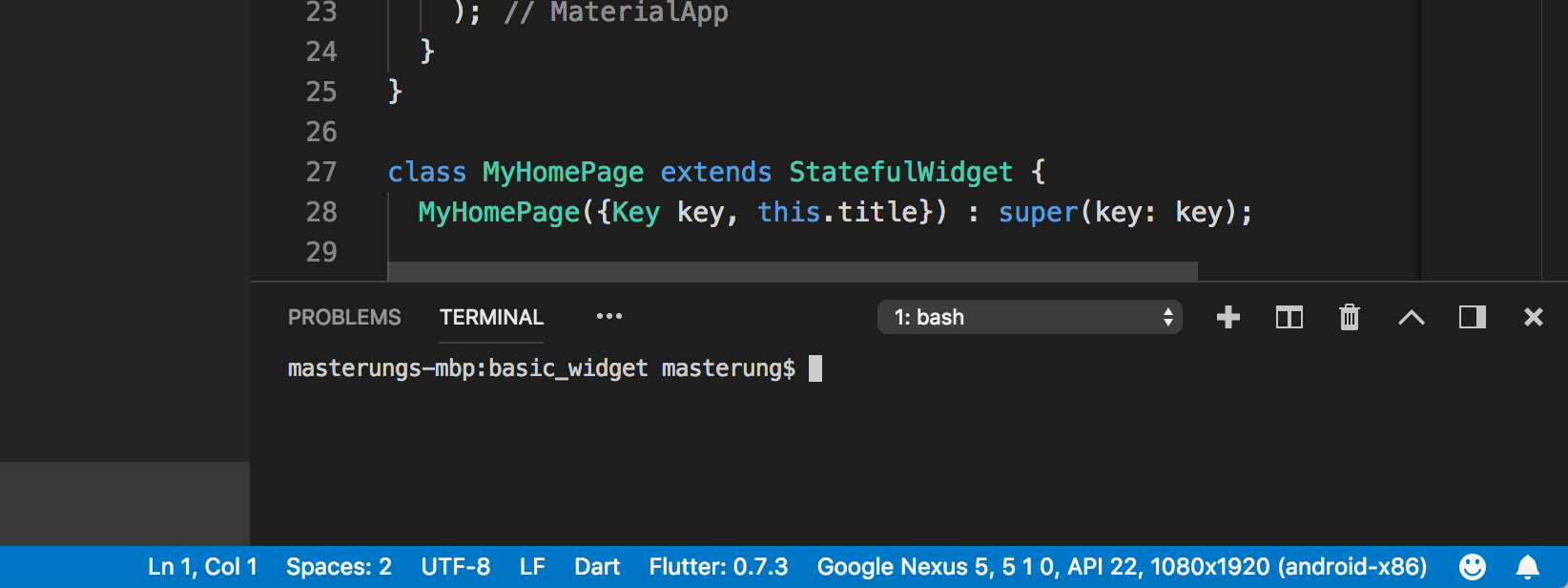
แต่ก่อนอื่นขอทดสอบโค้ดก่อนว่าทำงานไหม ? โดยมาสเตอร์ จะเปิด Terminal ก่อน

ตัว VS code ก็จะเหมือน Android Studio แหละ มี Terminal อยู่ด้านล่าง (ย้ายไปข้างๆได้นะ)

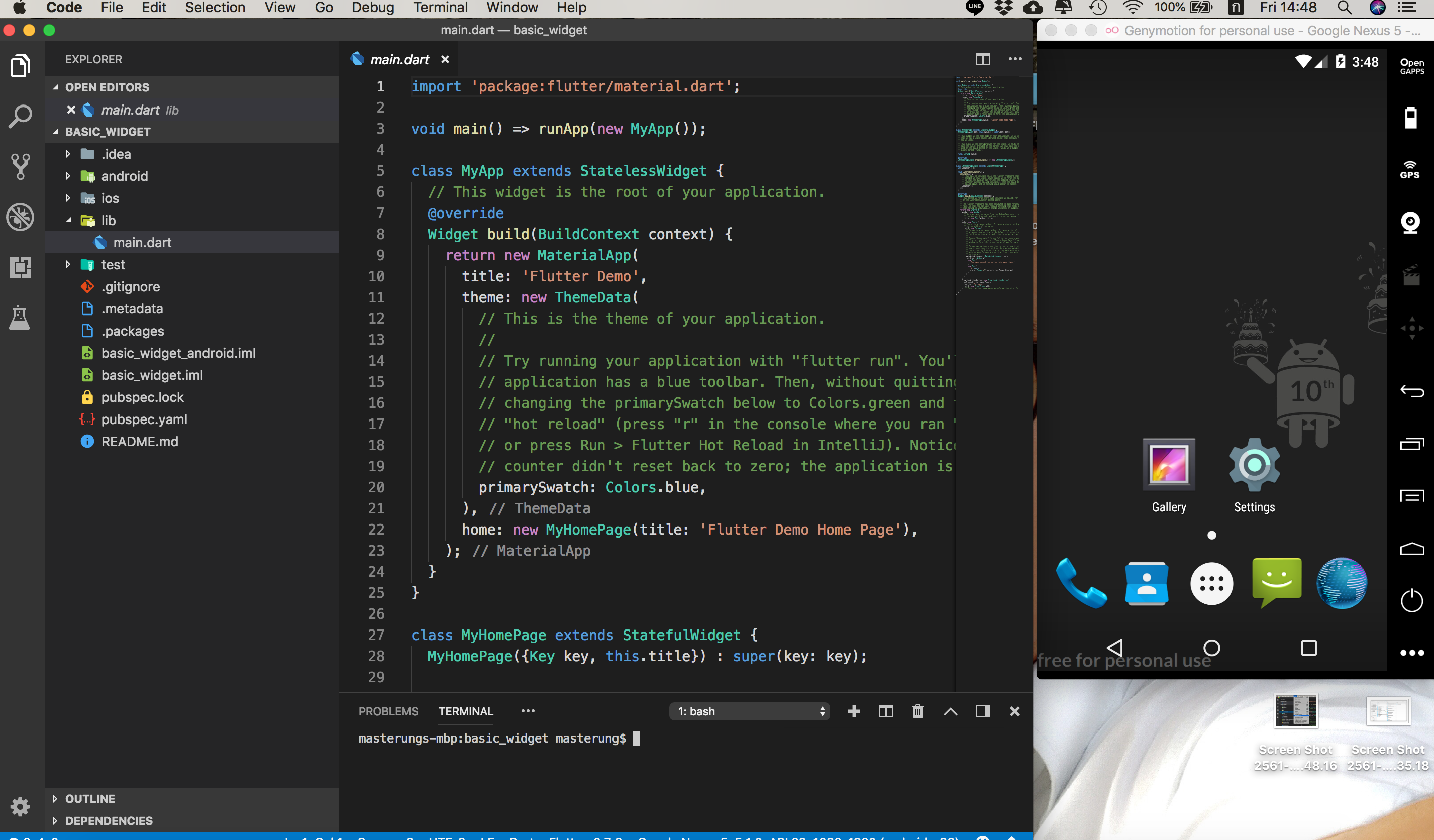
เปิด Genymotion มาคอยเลย เดี๋ยวเราจะให้เขาแสดงโค้ด Flutter ที่ได้ครับ

พิมพ์คำสั่งนี่ครับ flutter run ไปที่ Terminal

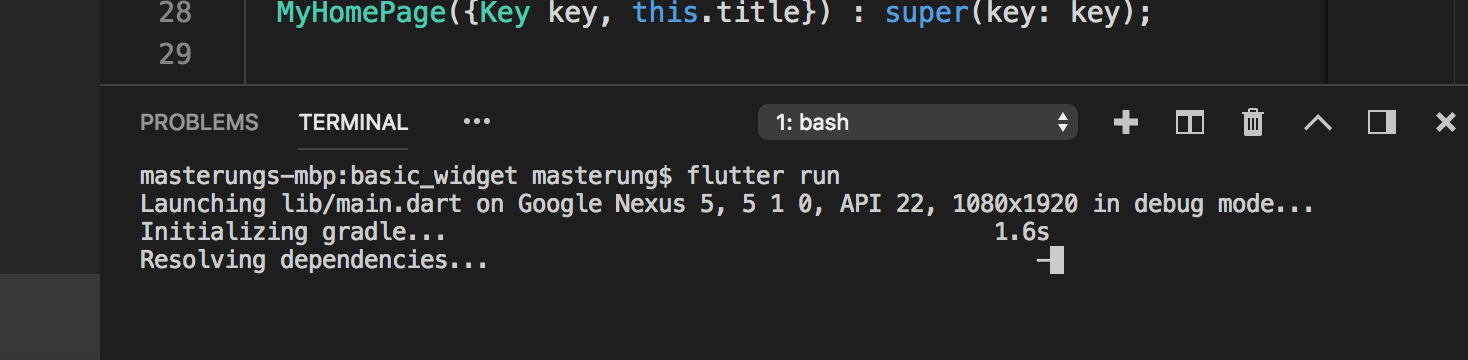
ตัว VS code จะเริ่ม Lunching, Initiallizing และ ส่งโค้ดที่ Compile ได้ไป Genymotion

ได้มาละ โปรเจ็ค Flutter ของเราที่จะไปลุยต่อ
24/09/2018 08:07 PM
24/09/2018 12:54 AM
24/09/2018 08:02 AM
24/09/2018 04:45 AM
24/09/2018 02:58 PM
24/09/2018 04:40 AM
2014 © ปพลิเคชันไทย